В мире веб-разработки макет сайта играет роль фундаментального строительного блока, определяя внешний вид и структуру будущего веб-проекта. Он является первым визуальным шагом на пути к созданию функционального и привлекательного веб-ресурса. В этой статье мы погрузимся в мир макетов сайтов, рассмотрим их суть, важность и роль в процессе веб-дизайна и разработки.
Что такое макет сайта?
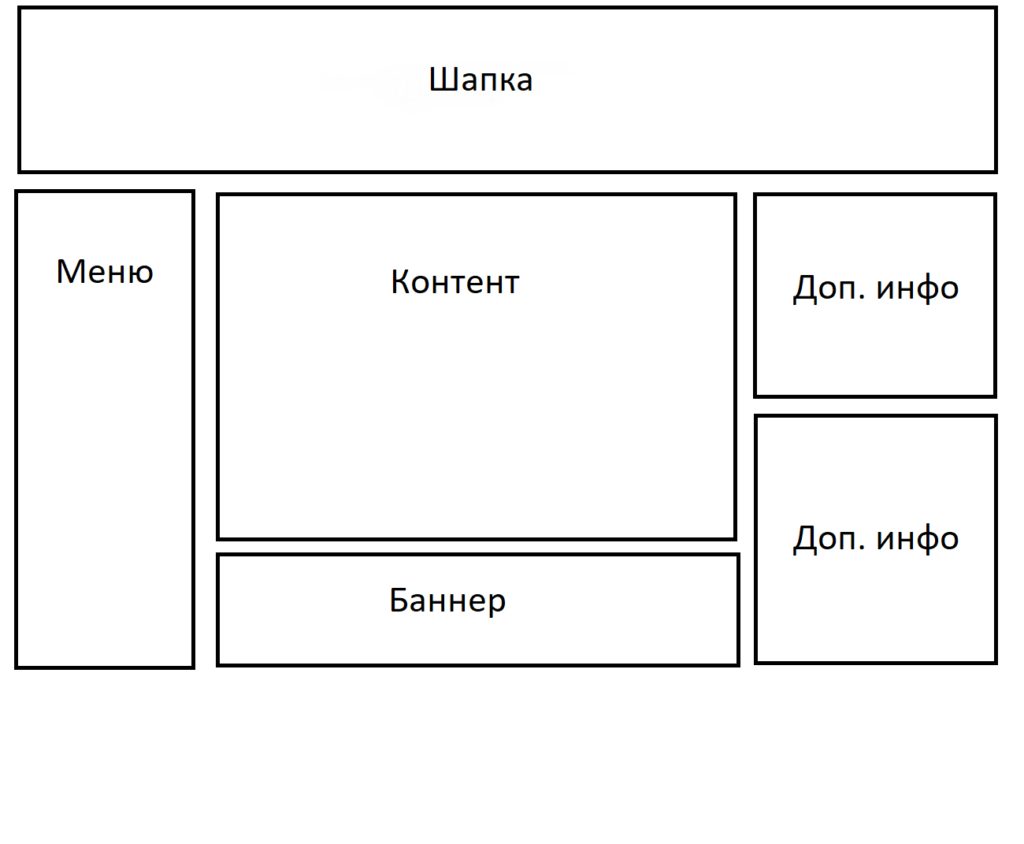
Макет сайта — это визуальное представление структуры и размещения элементов веб-страницы. Он представляет собой графическое отображение того, как будут расположены различные элементы на странице, такие как текст, изображения, кнопки и другие интерактивные элементы. Создание макета сайта является первым этапом в процессе веб-дизайна и разработки.
В макете сайта обычно определяются такие аспекты, как расположение заголовков, меню, области контента, боковой панели, подвала и других элементов. Это позволяет визуализировать общую структуру и организацию информации на странице, что облегчает понимание внешнего вида и функциональности будущего сайта.
Макет сайта может быть создан с использованием различных инструментов, таких как графические редакторы (например, Adobe Photoshop, Sketch, Figma), прототипирование программное обеспечение (например, Adobe XD, InVision, Axure) или даже бумага и карандаши при ручном скетчинге.
Важно отметить, что макет сайта не обязательно является полностью функциональным или интерактивным. Его цель — представить общий дизайн и композицию страницы, чтобы заказчик или команда проекта могли оценить его внешний вид и дать обратную связь до начала разработки сайта. Таким образом, создание макета сайта является важным шагом для обеспечения успешной реализации веб-проекта.

Зачем нужен макет сайта?
Макет сайта играет ключевую роль в веб-разработке по нескольким причинам.
Во-первых, он служит средством визуализации концепции, позволяя убедиться, что все необходимые элементы присутствуют и распределены правильно до начала активной разработки.
Во-вторых, создание макета позволяет провести детальное обсуждение дизайна с клиентом или командой проекта, что помогает определить ожидания заказчика и внести необходимые изменения еще на ранних этапах разработки.
Наконец, макет способствует оптимизации сайта для пользователей. Это помогает избежать недоразумений и улучшить взаимодействие пользователя с веб-ресурсом, что, в свою очередь, способствует повышению эффективности сайта.
С чего начать создание макета сайта?
- Определение целей и требований. Начните с определения целей вашего веб-проекта и требований вашей аудитории. Это поможет определить основные элементы и функциональность вашего сайта.
- Исследование конкурентов. Изучите сайты конкурентов, чтобы понять их сильные и слабые стороны. Это может вдохновить вас на создание уникального и привлекательного дизайна.
- Создание структуры сайта. Определите основные разделы и страницы вашего сайта и распределите их по иерархии. Это поможет организовать контент вашего сайта и сделать его более понятным для пользователей.
- Создание эскизов и макетов. Начните создавать эскизы и макеты вашего сайта с учетом вышеописанных шагов. Используйте инструменты дизайна, такие как Adobe XD, Figma или Sketch, чтобы создать визуальное представление вашего будущего сайта.
- Обратная связь и уточнение. После создания первых версий макета обсудите их с заказчиком или командой проекта и получите обратную связь. Внесите необходимые изменения и уточнения для улучшения макета.
Заключение
Создание макета сайта является важным этапом в процессе веб-разработки. Он помогает визуализировать идеи, определить требования и цели проекта, а также сделать сайт более удобным и привлекательным для пользователей. Следуя вышеуказанным шагам, вы сможете создать качественный макет, который станет основой для создания веб-сайта.






